ElementUI MessageBox 弹框
发布时间:2021-03-08 10:33:41编辑:admin阅读(4441)
一、概述
在执行删除操作时,我们一般会添加一个删除确认框,当用户点击确认删除后在执行删除操作,这样能提升用用户体验,
那么该如何快速实现呢?element中提供了相应的确认框,在官方文档中不太好找,其实在message box弹框中,
有一个确认消息
二、代码实现
test.vue
<template>
<div style="width: 100%">
<el-button type="text" @click="open">点击打开 Message Box</el-button>
</div>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
open() {
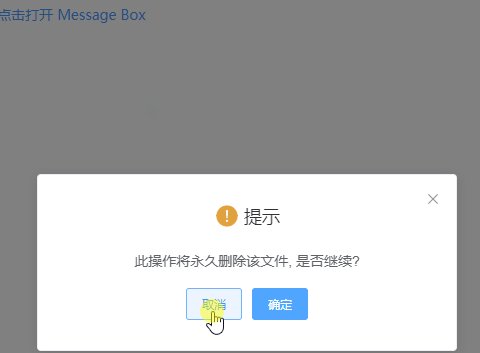
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
center: true
}).then(() => {
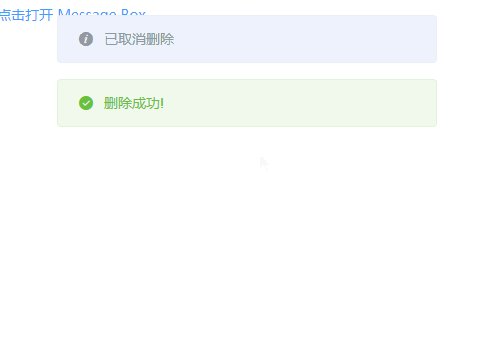
this.$message({
type: 'success',
message: '删除成功!'
});
}).catch(() => {
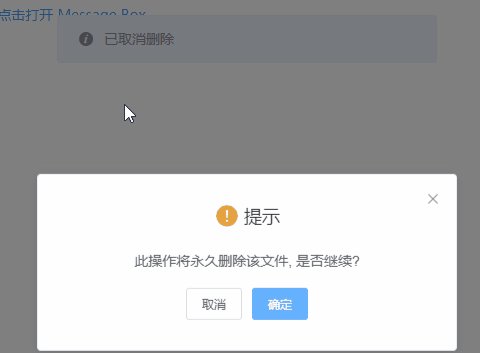
this.$message({
type: 'info',
message: '已取消删除'
});
});
}
}
}
</script>
<style>
</style>
访问页面,效果如下:

本文参考链接:
https://element.eleme.io/#/zh-CN/component/message-box
上一篇: ElementUI table 样式修改
下一篇: vue拦截器qs
- openvpn linux客户端使用
51702
- H3C基本命令大全
51359
- openvpn windows客户端使用
41797
- H3C IRF原理及 配置
38565
- Python exit()函数
33037
- openvpn mac客户端使用
30062
- python全系列官方中文文档
28727
- python 获取网卡实时流量
23720
- 1.常用turtle功能函数
23640
- python 获取Linux和Windows硬件信息
22003
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2209°
- Browser-use:智能浏览器自动化(Web-Agent)
2903°
- 使用 LangChain 实现本地 Agent
2424°
- 使用 LangChain 构建本地 RAG 应用
2366°
- 使用LLaMA-Factory微调大模型的function calling能力
2937°
- 复现一个简单Agent系统
2368°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3167°
- LLaMA Factory微调后的模型合并导出和部署-4
5213°
- LLaMA Factory微调模型的各种参数怎么设置-3
5027°
- LLaMA Factory构建高质量数据集-2
3592°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
