ElementUI table 样式修改
发布时间:2021-03-05 16:16:00编辑:admin阅读(4877)
一、概述
element-ui table 默认是白色背景,现在需要修改为黑色背景,白色文字。
二、代码实现
css样式
<style>
/*修改table 的背景颜色和文字颜色*/
.el-table td, .el-table th.is-leaf,.el-table--border, .el-table--group{
border-color: black;
background-color: black;
color: white;
}
/*修改element-ui的table 在鼠标悬停hover时的高亮颜色*/
.el-table tbody tr:hover>td {
background-color:black!important
}
</style>test.vue
<template>
<div style="width: 70%;margin-left: 30px;margin-top: 30px;">
<el-table
:data="tableData"
border
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
}
</script>
<style>
/*修改table 的背景颜色和文字颜色*/
.el-table td, .el-table th.is-leaf,.el-table--border, .el-table--group{
border-color: black;
background-color: black;
color: white;
}
/*修改element-ui的table 在鼠标悬停hover时的高亮颜色*/
.el-table tbody tr:hover>td {
background-color:black!important
}
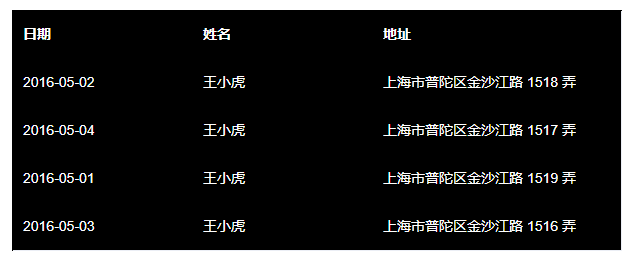
</style>访问页面,效果如下:

本文参考链接:
https://www.cnblogs.com/nuonuo-D/p/11328439.html
- openvpn linux客户端使用
51702
- H3C基本命令大全
51359
- openvpn windows客户端使用
41797
- H3C IRF原理及 配置
38565
- Python exit()函数
33037
- openvpn mac客户端使用
30062
- python全系列官方中文文档
28727
- python 获取网卡实时流量
23720
- 1.常用turtle功能函数
23640
- python 获取Linux和Windows硬件信息
22003
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2209°
- Browser-use:智能浏览器自动化(Web-Agent)
2902°
- 使用 LangChain 实现本地 Agent
2422°
- 使用 LangChain 构建本地 RAG 应用
2364°
- 使用LLaMA-Factory微调大模型的function calling能力
2936°
- 复现一个简单Agent系统
2368°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3167°
- LLaMA Factory微调后的模型合并导出和部署-4
5210°
- LLaMA Factory微调模型的各种参数怎么设置-3
5027°
- LLaMA Factory构建高质量数据集-2
3592°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
