ElementUI DateTimePicker设置当前日期之前的时间禁止选择
发布时间:2021-07-12 09:59:26编辑:admin阅读(7106)
一、概述
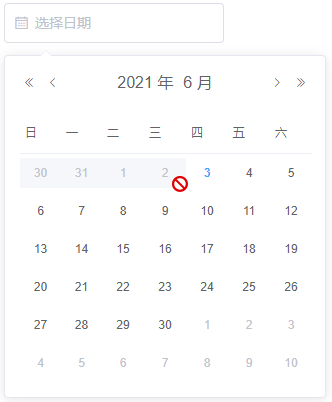
根据项目需求,选择日期,不能小于当前日期。
二、代码实现
test.vuie
<template>
<div>
<el-date-picker
v-model="value1"
type="date"
:picker-options="pickerOptions1"
placeholder="选择日期">
</el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
value1: '',
pickerOptions1: {
disabledDate(time) {
return time.getTime() < Date.now() - 8.64e7;
},
}
}
},
}
</script>
<style scoped>
</style>注意:pickerOptions1在data里面,而不是methods里面。

如果需要默认显示当前日期,可以将value1设置为:
value1: new Date(),
new Date()可以获取当前日期。
本文参考链接:
https://blog.csdn.net/qq_42074075/article/details/100014733
- openvpn linux客户端使用
51714
- H3C基本命令大全
51374
- openvpn windows客户端使用
41805
- H3C IRF原理及 配置
38578
- Python exit()函数
33058
- openvpn mac客户端使用
30070
- python全系列官方中文文档
28738
- python 获取网卡实时流量
23733
- 1.常用turtle功能函数
23645
- python 获取Linux和Windows硬件信息
22014
- Python搭建一个RAG系统(分片/检索/召回/重排序/生成)
2228°
- Browser-use:智能浏览器自动化(Web-Agent)
2915°
- 使用 LangChain 实现本地 Agent
2436°
- 使用 LangChain 构建本地 RAG 应用
2385°
- 使用LLaMA-Factory微调大模型的function calling能力
2955°
- 复现一个简单Agent系统
2386°
- LLaMA Factory-Lora微调实现声控语音多轮问答对话-1
3193°
- LLaMA Factory微调后的模型合并导出和部署-4
5247°
- LLaMA Factory微调模型的各种参数怎么设置-3
5059°
- LLaMA Factory构建高质量数据集-2
3612°
- 姓名:Run
- 职业:谜
- 邮箱:383697894@qq.com
- 定位:上海 · 松江
